Code Principles Every Programmer Should Follow
YAGNI, Law of Demeter, Single Responsibility and other useful principles for better coding.
What makes you a good programmer?
If you ask ten people this question, you will definitely get ten different answers. Although the answers might be put out in different words, they would probably convey the same meaning. To me personally, a good programmer is someone who is capable of understanding the problem, coming up with a viable solution, being able to present that solution to the end-user in a feasible way and work as a team to reach this end goal.
But how do you manage huge code with so many people contributing to it?
Each contributing member is expected to write code that is clean and maintainable. Well, how do you do that? You follow certain coding principles. These principles make yours and the life of others easier.
The right tools to implement these principles
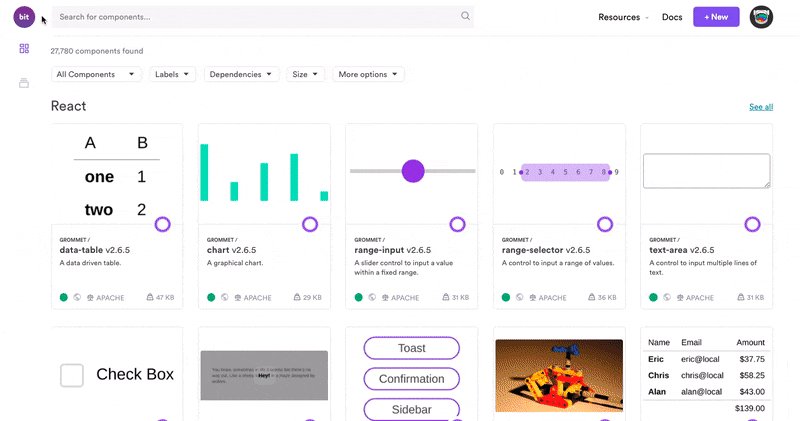
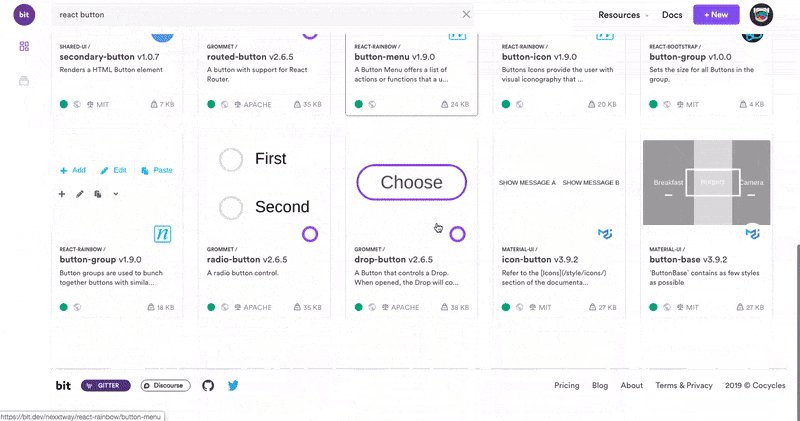
There are tools that make it easier to follow these principles and that, unfortunately, is not discussed as much as it should. My suggestion to you is — look for them! For example, frontend developers use cloud component hubs like Bit.dev to publish independent components.
How do they help in following these principles?
The freedom to publish components from any codebase means more code is shared and reused — following the DRY principle. It also means you don’t build a complete design system with UI components you’re never gonna use — instead, each component gets built and published only when it is needed — following the YAGNI principle.
Building components as independent pieces of code, intended to be published, reused and collaborated on (as independent code), naturally makes each developer more mindful of the single responsibility principle.
 Exploring published React components on Bit.dev
Exploring published React components on Bit.dev
Here are four coding principles every programmer should follow.
Single Responsibility
As you start writing code, over a long period of time, your code would become clumsy. You will have classes/modules that perform several functionalities. This will end up with classes that are hundreds and thousands of lines of code.
This principle says that every class or module in a program should only have specific functionality. In other words, a class or module in a program should only be responsible for tasks regarding one particular function. This helps you keep your modules minimal and clean.
 Source: Mukesh Yadav
Source: Mukesh Yadav
Clean Code is better than Clever Code
When you write programs, there is a tendency for you to show off how clever you are with the way you write code. This clever code would look more like a riddle than an actual piece of understandable code. The reader should be extremely clever to understand what your clever piece of code does. Writing this type of code is never good for you. No one really cares how clever your code is as long as it is clean and simple for anyone to understand.
For example, some people would prefer using ternary operations than going for a conventional if-else statement. This is totally fine as ternary operations are standard programming operations. What is not fine is when you nest ternary statements.
let A = 10;
let B = 3;
let C = 25;
(A > B ? A : B)(
// fine
A > B ? (A > C ? A : C) : B > C ? B : C
); //not fine
if (A > B) {
A > C ? A : C;
} else {
B > C ? B : C;
} //better
Law of Demeter
When modules become interdependent on one another, they become tightly coupled. This means that one class would have many dependencies on other modules. Tight coupling reduces the flexibility and re-usability of code.
Law of Demeter was first introduced by Ian Holland in 1987 at Northeastern University. This principle can be summarized as follows:
Each unit should have only limited knowledge about other units: only units “closely” related to the current unit.
Each unit should only talk to its friends; don’t talk to strangers.
Only talk to your immediate friends.
This principle allows you to have independent classes and code, which is more loosely coupled as the dependencies are less. Any change made should be reflected on the immediate friends.
You can read further here.
YAGNI (You Aren’t Gonna Need It)
We tend to plan ahead and prepare in life. But this is not very much applicable in programming. This principle speaks about people writing code that they would never need in the future, but they think they do.
In other words, YAGNI is the idea that you should never code for functionality that you may need in the future. Chances are you won’t be needing and you’ll be wasting time.
You could view this as a specific application of the KISS principle as a response to those who take the DRY principle seriously. Inexperienced programmers often try their best to avoid making their code WET by writing the most abstract and generic code possible. But too much abstraction ends up in bloated impossible-to-maintain code.
The trick is to abstract code only when you see code that needs abstraction. Rather do not apply the DRY principle to code you think you might write over and over in the future.
Simply put — live in the present, not in the future.
 Source: monkeyuser.com
Source: monkeyuser.com
Conclusion
“Any fool can write code that a computer can understand. Good programmers write code that humans can understand.”
#― Martin Fowler
As the quote states, writing clean, understandable code is pretty much a requirement these days. You cannot write clean code overnight. It takes practice and practice. You have to slowly change the way you approach the problem and derive solutions in a clean way. This transition would not be an overnight transition; rather, it would take a few months and a few projects.
As programming is a group task, the success of your project heavily depends on your team. Hence it is heavily required that individuals write code which their peers can easily understand and maintain. A star coder is never going to take the team anywhere; rather, multiple average programmers will take the team to great heights.
I hope you learned something from this. What are your experiences with poor coding? Mention them in the comments.
Happy coding!!
Resources
Learn More
9 Tips for Building Awesome Reusable React Components Tips for building reusable and shareable React components.blog.bitsrc.io How to Publish React Components How to quickly publish React components from any repository.blog.bitsrc.io Tools for Consistent JavaScript Code Style Tools and methodologies that will help you maintain consistency in your JavaScript code style.blog.bitsrc.io
