8 Unheard Browser APIs You Should Be Aware Of
Experimental browser APIs that have the potential to change the way we develop web apps
Cover Photo by Szabo Viktor on Unsplash
With the increase in popularity, browsers started shipping APIs for complex functionalities that sometimes can only be implemented via a native application. Fast-forward to the present: It’s indeed quite rare to find a web application that doesn’t make use of at least one browser API.
As the field of web development continues to grow, browser vendors also try to keep up with the rapid development around them. They constantly develop newer APIs that can bring new native-like functionalities to your web application. Furthermore, there are some APIs that people don’t know much about, even though they’re fully supported in modern browsers.
Here are some APIs you should be aware of — as they will play a vital role in the future.
The Web Locks API
This API allows you to run a web application on multiple tabs to access and coordinate resource sharing. Although it’s quite uncommon for simple everyday web applications to run on multiple tabs, there can be advanced use cases where you’d need to run multiple browser tabs of a web application and keep them synced. This API can come in handy in those instances.
Although APIs such as SharedWorker, BroadcastChannel, localStorage, sessionStorage, postMessage, unload handler can be used to manage tab communication and synchronization, they each have their shortcomings and require workarounds, which decreases code maintainability. The Web Locks API tries to simplify this process by bringing in a more standardized solution.
Even though it’s enabled by default in Chrome 69, it’s still not supported by major browsers such as Firefox and Safari.
Note: You should know your way around concepts like deadlocks to avoid falling into one when using this API.
The Shape Detection API
As a web developer, you’ve probably had many instances requiring the installation of external libraries to handle the detection of elements such as faces, text, and barcodes in images. This was because there was no web standard API for developers to utilize.
The Chrome team is trying to change this by providing an experimental Shape Detection API in Chrome browsers and making it a web standard.
Although this feature is experimental, it can be accessed locally by enabling the #enable-experimental-web-platform-features flag in chrome://flags.
 Photo by Element5 Digital on Unsplash
Photo by Element5 Digital on Unsplash
The Payment Request API
The Payment Request API helps customers and sellers complete the checkout process more seamlessly. This new approach eliminates checkout forms and improves the user’s payment experience from the ground up. With support for Apple Pay and Google Pay, this API can be expected to be a major component in the e-commerce sector.
Furthermore, as the credentials are managed in the browser, it’s easier for the customer to switch from mobile to desktop browsers and still access their card information. This API also allows for customization from the merchant’s end. You can mention the supported payment methods and supported cards and even provide shipping options based on the shipping address.
The Page Visibility API
It’s quite common for you to come across a PC with around 20 odd tabs opened in the browser. I once had a friend who just closed around 100+ tabs after fixing a bug. Browsers have even started to implement features to group your tabs to make them more organized.
With the help of the Page Visibility API, you can detect whether your web page is idle or not. In other words, you can find out whether the tab that contains your web page is being viewed by the user.
Although this sounds straightforward, it can be very effective in increasing the user experience of a website. There are several use cases where this API can be used.
Download the remainder of the application bundle resources and media resources while the browser tab is inactive. This will help you use the idle time very efficiently.
Pause videos when the user minimizes or switches to another tab.
Pause the image slideshow/carousal when the tab is inactive.
Although developers have used events such as blur and focus on the window in the past, they didn’t tell whether your page was actually hidden to the user. The Page Visibility API helped address this issue.
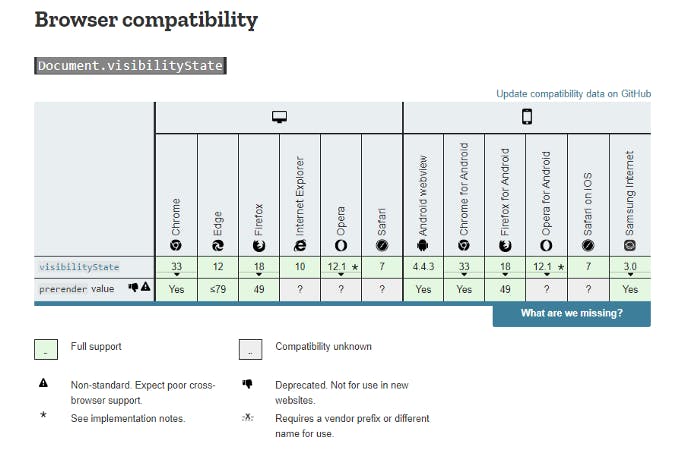
This browser API is compatible with most browsers.
 Source: MDN Docs
Source: MDN Docs
The Web Share API
The Web Share API allows you to share links, text, and files to other apps installed on the device in the same way as native apps. This API can help increase user engagement with your web application. You can read this blog post by Joe Medley to learn more about this cool API.
As of mid-2020, this API is only available on Safari and on Android in Chromium forks. The MDN has more details regarding browser compatibility.
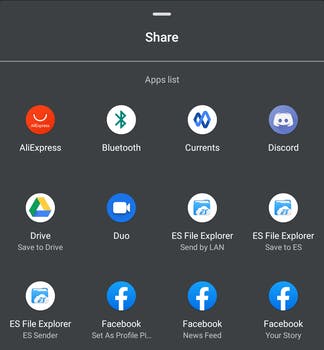
 The Native Share interface. Screenshot by the author.
The Native Share interface. Screenshot by the author.
The Web Share Target API
Progressive web apps are changing the way we understand applications by providing an app-like experience in the web form. According to the website StateOfJS, around 48.2% of users have used PWAs, and 45.5% of users are aware of what PWAs are. This shows the impact of PWAs. You can read more about PWAs in my article over here.
Although PWAs have many native-like features, they lacked a way to receive files from native apps. This API allows you to receive links, text, and files from other native applications. It’s supported on Chrome 76 and above for Android only. You can read more about this API over here.
The Push API
The Push API allows web applications to receive messages pushed to them from a server regardless of whether the app is in the foreground or not. It can work even when the app isn’t loaded on a browser. This enables developers to deliver asynchronous notifications to the user in a timely manner. But for this to work, user permission should be obtained prior to the API being used.
You can read more about the Push API in this awesome article by Flavio.
The Cookie Store API
Working with cookies is known to be a bit slow, as it’s synchronous. But the Cookie Store API provides asynchronous access to HTTP cookies. Furthermore, this API also exposes these HTTP cookies to service workers.
Although there are helper libraries to facilitate all of the usual cookie operations, with the Cookie Store API, it’ll be much easier and more performant. This API is also sometimes referred to as the Async Cookies API.
You can read more about this API over here.
Conclusion
I was surprised by how cool the above APIs were when I played around with them. The only letdown of the above APIs, as mentioned before, is the lack of support from major browsers. This means it’s not simple to use these in production. But it can be assured that these APIs will definitely play a vital role in the future of browsers and web development.
Thank you for reading, and happy coding.