7 Must-Use Developer Tools for Increased Efficiency
A list of very helpful tools I personally use and recommend to anyone
Cover Photo by Emile Perron on Unsplash
Application development has become a daunting task, with applications becoming more and more complex and more tech stacks emerging. But there are many tools available online that help us immensely in our application development. Here are a few tools I have used and would recommend to anyone working as a developer, as they have personally helped me with my work.
Responsively App
If you ask a full-stack developer whether front-end development is harder than back-end, most of them would say yes. Personally, I would too. The reason why front-end development is so hard compared to back-end development is that it involves a lot of complex UI components.
Recreating the user interface created by the designer itself is a challenge, but moreover, with the huge number of devices and screen sizes present, the developers should make sure that their applications are responsive as well.
Modern browsers, like Chrome, have inbuilt dev tools that help you make your browser window responsive, to serve each device and screen size. But one common issue you’ll face is that you can only work with one device/screen size at a time.
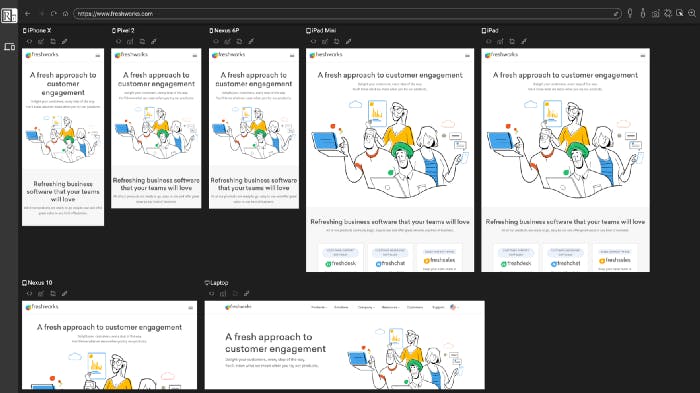
The Responsively app helps you preview your website for all target devices and screen sizes in a single window, side by side. Furthermore, the interactions are mirrored. This means anything that happens on one screen, will be mirrored to the other screens as well. From screenshots to customizable layouts to element inspectors, Responsively has it all. It even comes with support for hot reloading.
This tool can be very helpful when developing websites.
 Source: Responsively
Source: Responsively
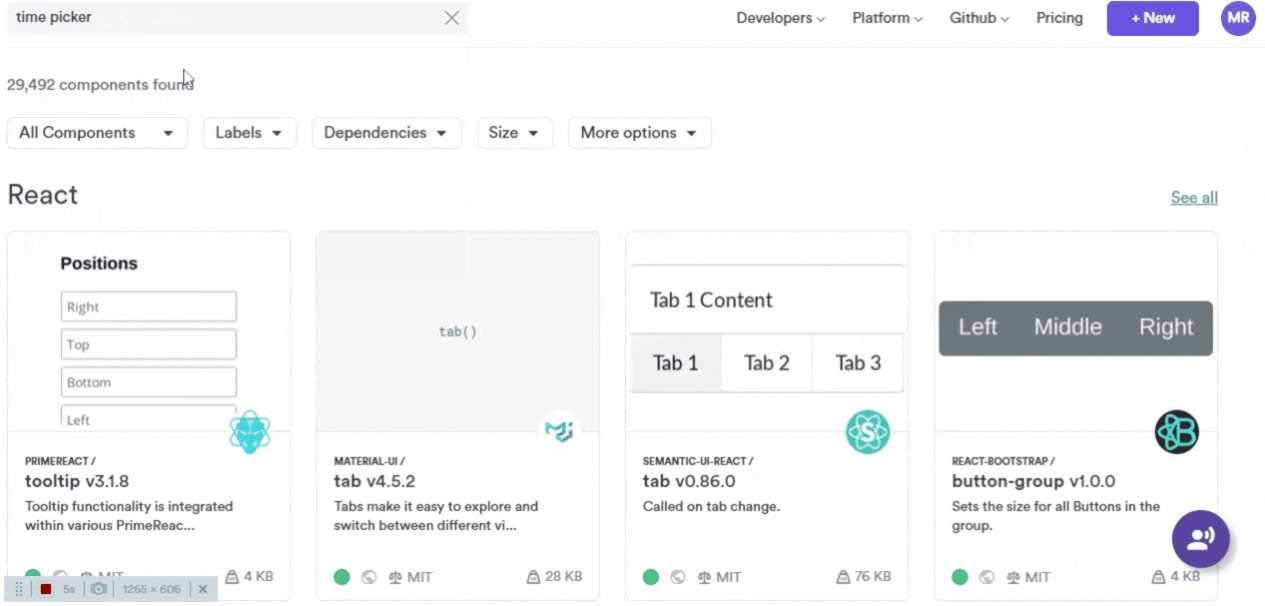
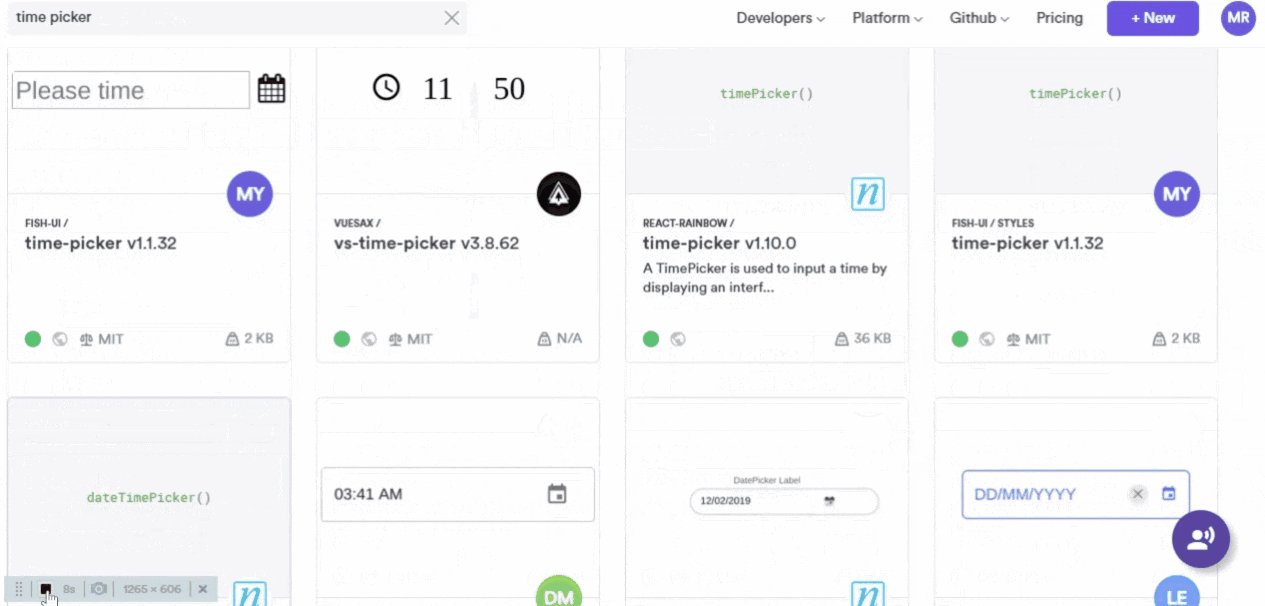
BIT
One basic principle of software development is code reusability. This enables you to reduce your development, as you’re not required to build components from scratch.
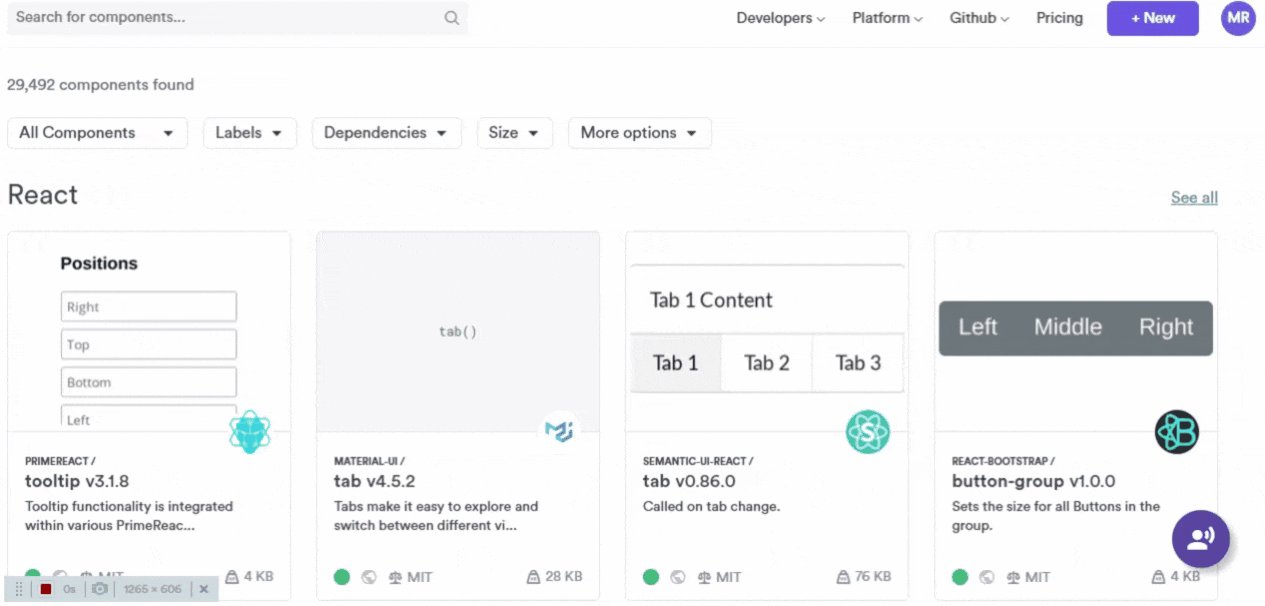
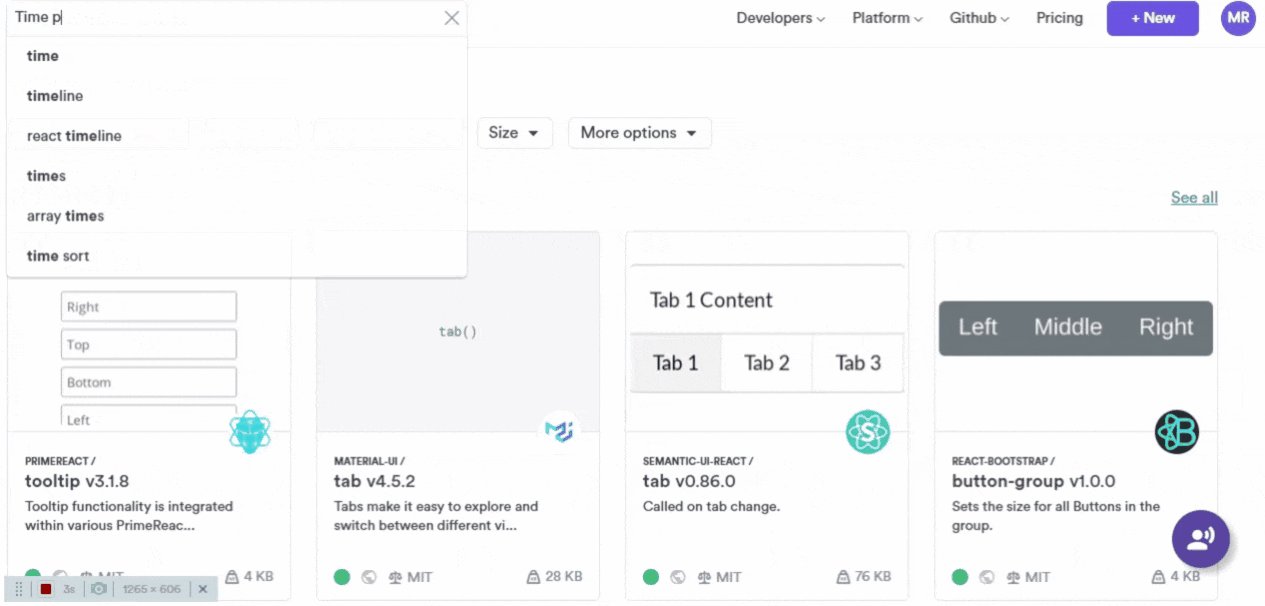
This is exactly what Bit.dev does. It allows you to share reusable code components and snippets and thereby allows you to reduce your overhead and speed up your development process.
It also allows for components to be shared among teams, which lets your team collaborate with others.
“Components are your design system. Build better together.” — Bit.dev
As quoted by Bit.dev, this component hub is also suitable to be used as a design system builder. By allowing your team of developers and designers to work together, Bit.dev is the perfect tool for building a design system from scratch.
Bit.dev now supports React, Vue, Angular, Node, and other JavaScript frameworks.
 GIF by Author
GIF by Author
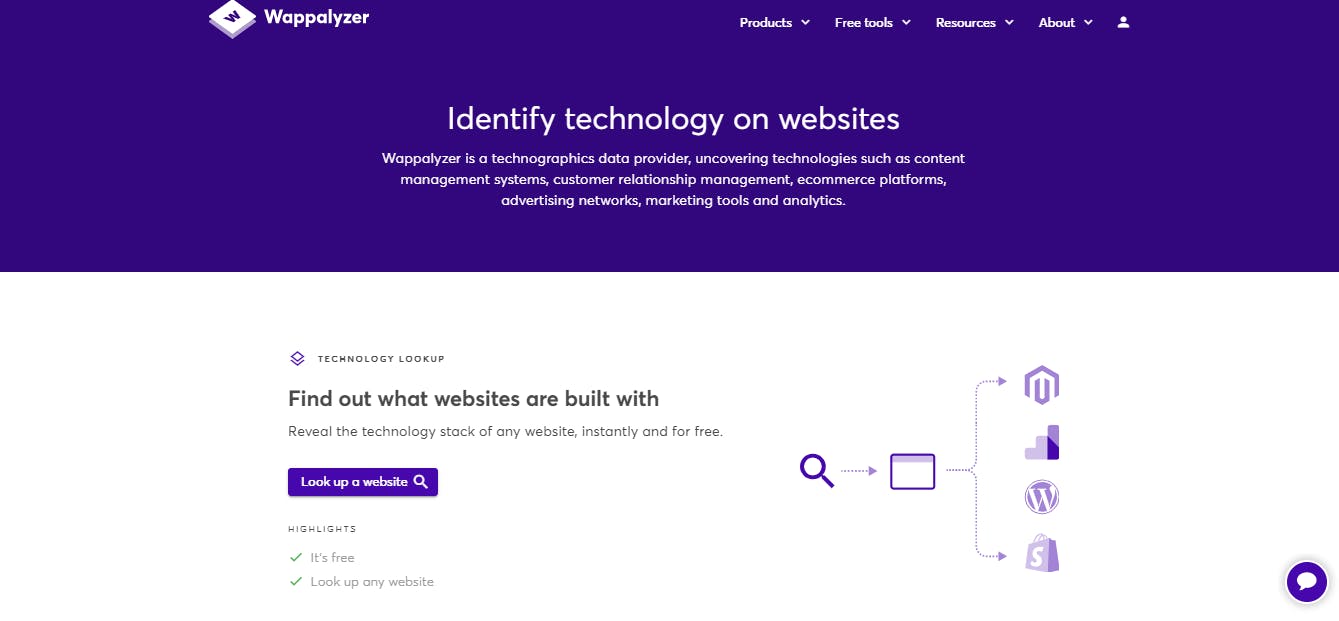
Wappalyzer
Wappalyzer is a technographic data provider that provides you with technological data about a website, such as the content management system (CMS), customer relationship management(CRM) system, marketing tools, analytics, JavaScript libraries, UI frameworks and even the font libraries used.
This will be essential for you in designing and managing your website on par with or even better in performance than your competitors.
 Screenshot by Author
Screenshot by Author
Npkill
If you have ever done full-stack development, you will realize your front-end project folder size is very much bigger. This is mainly due to the node modules which are present in your project directory. Node modules can be easy to overlook, especially their size. With time, they can accumulate and make your project folder size massive.
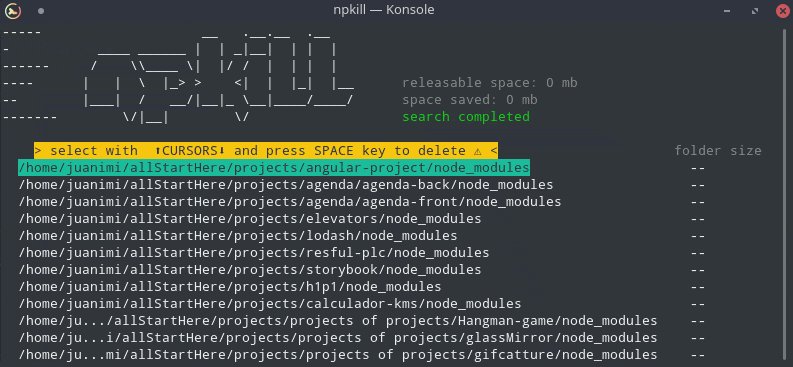
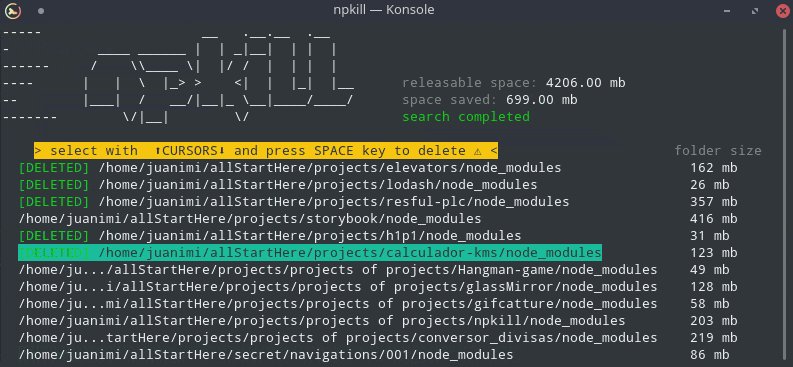
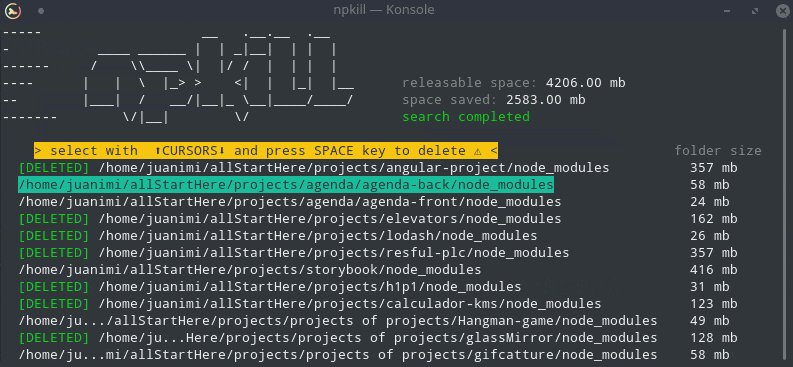
Npkill is a command-line tool that allows you to easily remove old and heavy node modules folders. By removing the unnecessary node modules, you can free up your system from clutter.
Furthermore, this tool is very user friendly. Modules can simply be deleted by using the up and down arrows and pressing the delete key. The team also mentions that the tool is very fast due to the search feature being implemented on a lower level.
This tool is a must-use for web developers, especially if you are a JavaScript fanatic.
 Source: npkill
Source: npkill
Workly
Workly is a node module that allows you to move a standalone function/class to a worker thread. It also allows you to expose an object or function in a worker to the main thread. Furthermore, all these are asynchronous, making it a great pair with async/await.
This tool helps you achieve the end goal in less than three lines of code. If you are working with web workers in your application, I highly suggest you have a look at this tool.
Postwoman
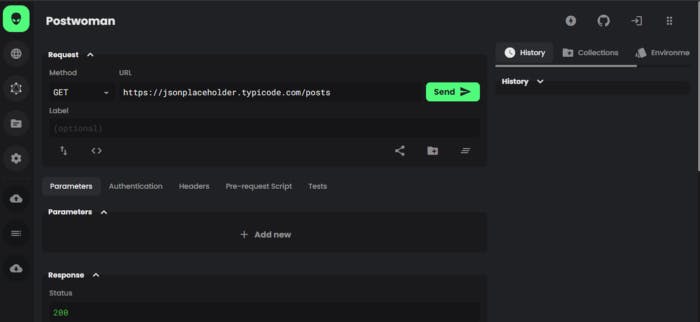
Postman is an API client tool used pretty often by developers. But it is quite slow on machines with a lower configuration as it’s an Electron app. Electron apps are known to be quite slow, especially on machines with restricted hardware configurations. Postwoman was created as an alternative to Postman. Postwoman is feature-packed, fast, and open source.
You can read more about this tool by reading this amazing article by none other than the creator herself: “Postwoman API request builder: An open sourced, free, fast & beautiful alternative to Postman.”
 Screenshot by Author
Screenshot by Author
RequestBin
RequestBin allows you to set up a quick HTTP endpoint in order to receive requests. You can use this tool to interpret and understand the data received. This tool can especially be useful when working with webhooks from various sources.
I personally have had instances where I was struggling to find the format of data being sent to the API, as the documentation was outdated. I had to use the dynamic data type in C# to see what the received object was. In order to avoid all this drama, you can simply provide the HTTP endpoint received from this tool and visualize the data received.
 Source: RequestBin
Source: RequestBin
If you think that something deserves to be added to this list, please feel free to leave a comment below.
Thank you for reading and happy coding!