10 JavaScript Image Manipulation Libraries for 2020
Image compression, processing, resizing, and more, for your next web app.
Working with images in JavaScript can be quite difficult and cumbersome. Thankfully, there are a number of libraries that can make things a lot easier. Below are my favorite ones in different categories.
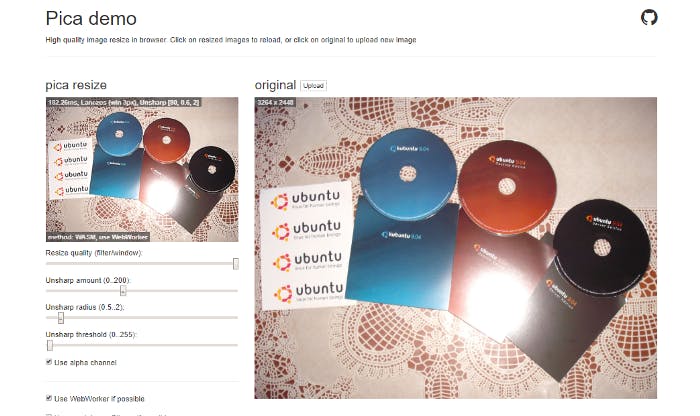
1. Pica
This plugin helps you reduce upload size for large images thereby saving upload time. It allows you to resize images in your browser without pixelation and reasonably fast. It autoselects the best of available technologies out of web-workers, web assembly, createImageBitmap and pure JS.

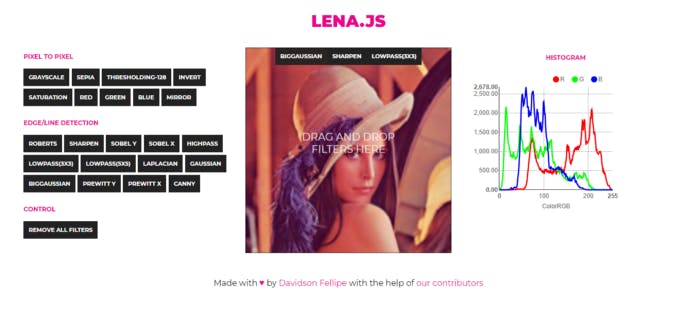
2. Lena.js
This cool image library is very tiny in size but has around 22 image filters that are pretty cool to play around with. You can also create and add new filters to the Github repo as well.

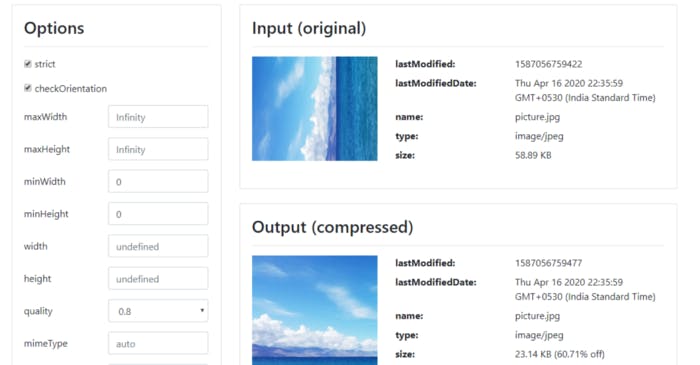
3. Compressor.js
This is a simple JS image compressor that uses the Browser’s native canvas.toBlob API to handle the image compression. This allows you to set the compression output quality ranging from 0 to 1.

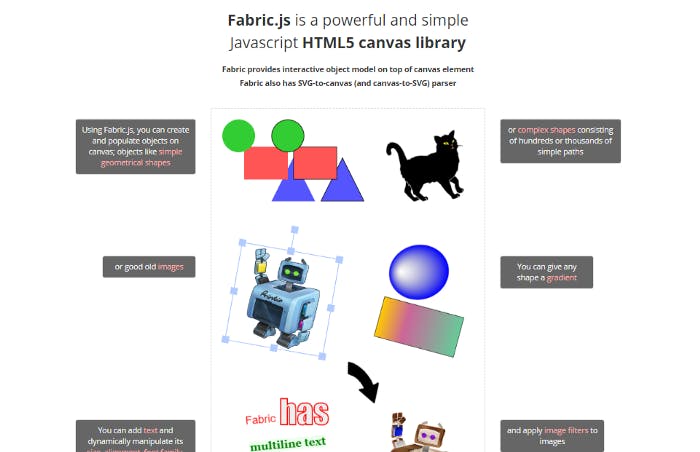
4. Fabric.js
Fabric.js makes it simple to draw simple forms like rectangles, circles, triangles, and other polygons, as well as more complicated designs made up of multiple pathways, onto a webpage's HTML <canvas> element using JavaScript. Fabric.js will then allow you to manipulate the size, position and rotation of these objects with a mouse.
Using the Fabric.js framework, you can also modify some of the properties of these objects, such as their color, transparency, depth location on the webpage, or choose groupings of these objects. Fabric.js can also transform an SVG picture into JavaScript data that can be used to display it on the <canvas> element.

5. Blurify
This is a tiny(~2kb) library to blur pictures, with graceful downgrade support from css mode to canvas mode. This plugin works under three modes:
css: use filter property(default)
canvas: use canvas export base64
auto: use css mode firstly, otherwise switch to canvas mode by automatically
You are simply required to pass the images, blur value and mode to the function to get the blurred image-simple and efficient.

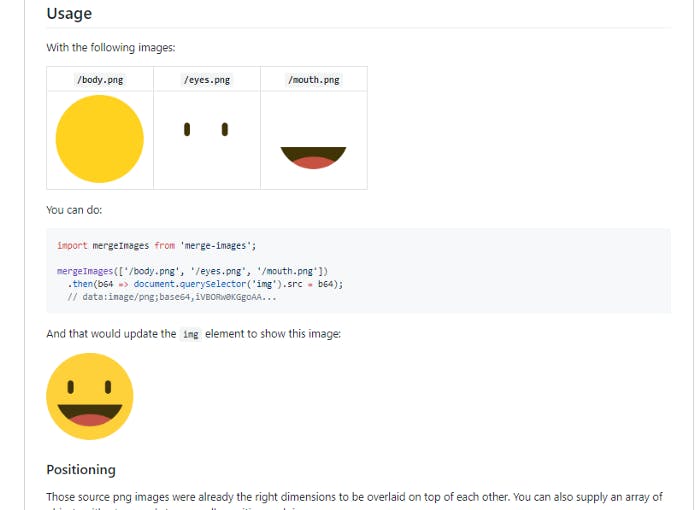
6. Merge Images
This package allows you to quickly combine pictures without having to deal with canvas. Canvas may be a headache to deal with at times, especially if all you need is a canvas context to perform something as easy as merging several photos together. merge-images condenses all repeated processes into a single function call.
Images can be overlaid on top of each other and repositioned. The function returns a Promise which resolves to a base64 data URI. Supports both the browser and Node.js.

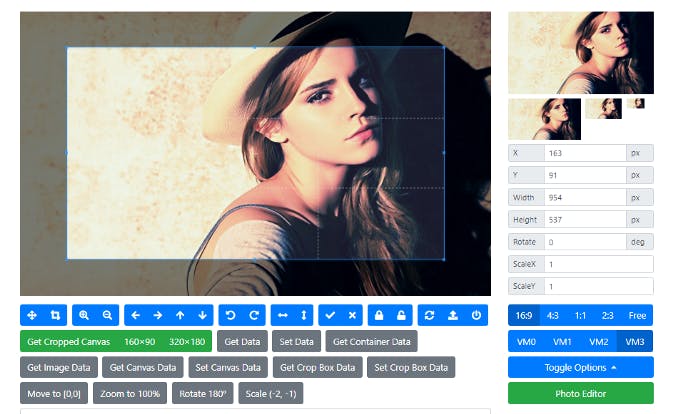
7. Cropper.js
This plugin is a simple JavaScript image cropper that allows you to crop, rotate, scale, zoom around your images in an interactive environment. It also allows the aspect ratios to be set as well.

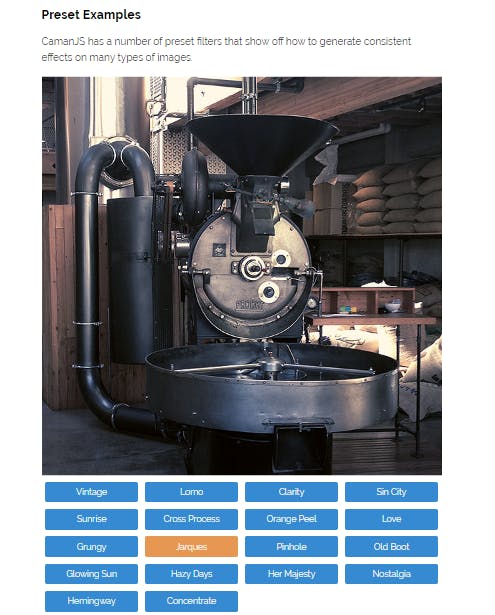
8. CamanJS
It is a canvas manipulation library for Javascript. It combines a user-friendly interface with sophisticated and efficient image/canvas editing methods. It is incredibly simple to extend with additional filters and plugins, and it comes with a large range of image editing capabilities that is constantly expanding.It’s complete library independent and works both in NodeJS and the browser.
You can choose a set of preset filters or change properties such as brightness, contrast, saturation manually to get the desired output.

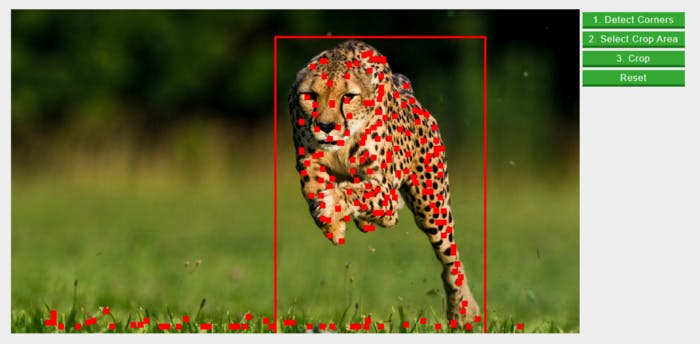
9. MarvinJ
MarvinJ is a pure javascript image processing system based on the Marvin Framework. MarvinJ is simple and powerful for a wide range of image processing applications.
Marvin has a plethora of algorithms for manipulating color and appearance. Marvin can also detect characteristics on its own. The capacity to manipulate basic image features such as edges, corners, and forms is essential for image processing. The plugin aids in the detection and analysis of object corners in order to identify the position of the primary subject in the scene. Because of these spots, the item may indeed be automatically cropped out.

10. Grade
This JS library produces complementary gradients generated from the top 2 dominant colours in supplied images. This allows your website to fill your div with a matching gradient derived from your image. This is an easy to use plugin that helps you keep your website visually pleasing.
This plugin would be my personal pick out of this list as I have gone through so much trouble to achieve a similar output given by this plugin.
The HTML file
<!--the gradients will be applied to these outer divs, as background-images-->
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>
<div class="gradient-wrap">
<img src="./samples/good-dinosaur.jpg" alt="" />
</div>
The JS script
<script src="path/to/grade.js"></script>
<script type="text/javascript">
window.addEventListener('load', function(){
/*
A NodeList of all your image containers (Or a single Node).
The library will locate an <img /> within each
container to create the gradient from.
*/
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>

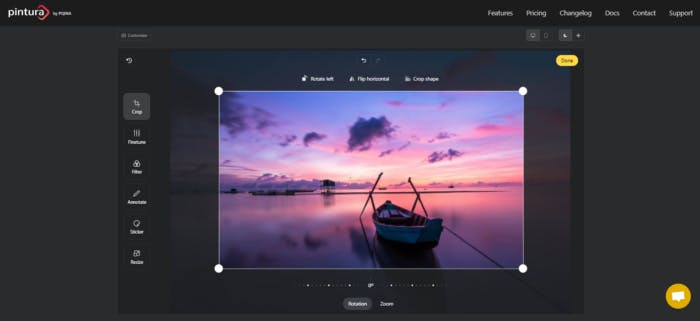
Pintura -Special Mention
This JavaScript library provides a seamless image editing experience with support for React, Vue, Svelte, Angular, jQuery, and more. It is super easy to start with and has a rich UI that is a pleasure to work with. It comes loaded with examples to get you started with ease. It only takes a few steps for you to integrate this beautiful library into your application.
Pintura is compatible with browsers as far as IE 11 and works well on older Android and iOS devices a well. I highly recommend you give it a try.

Hope you liked this article. If you think something deserves to be on this, feel free to comment your pick.
Happy Coding!
